How to use Wigglypaint?
A comprehensive understanding of Wigglypaint’s functional areas and mastering the detailed methods is the first step to creating stunning works.
Wigglypaint is a free online drawing website that allows users to fully unleash their imagination and drawing skills to create lively, animated wiggly drawings and doodles. You can export your artwork as GIF files and freely share them on social media platforms and personal websites. No downloads required, completely free.
Getting Started

Click the “Let’s Draw!” button on the drawing tool to enter the canvas interface.
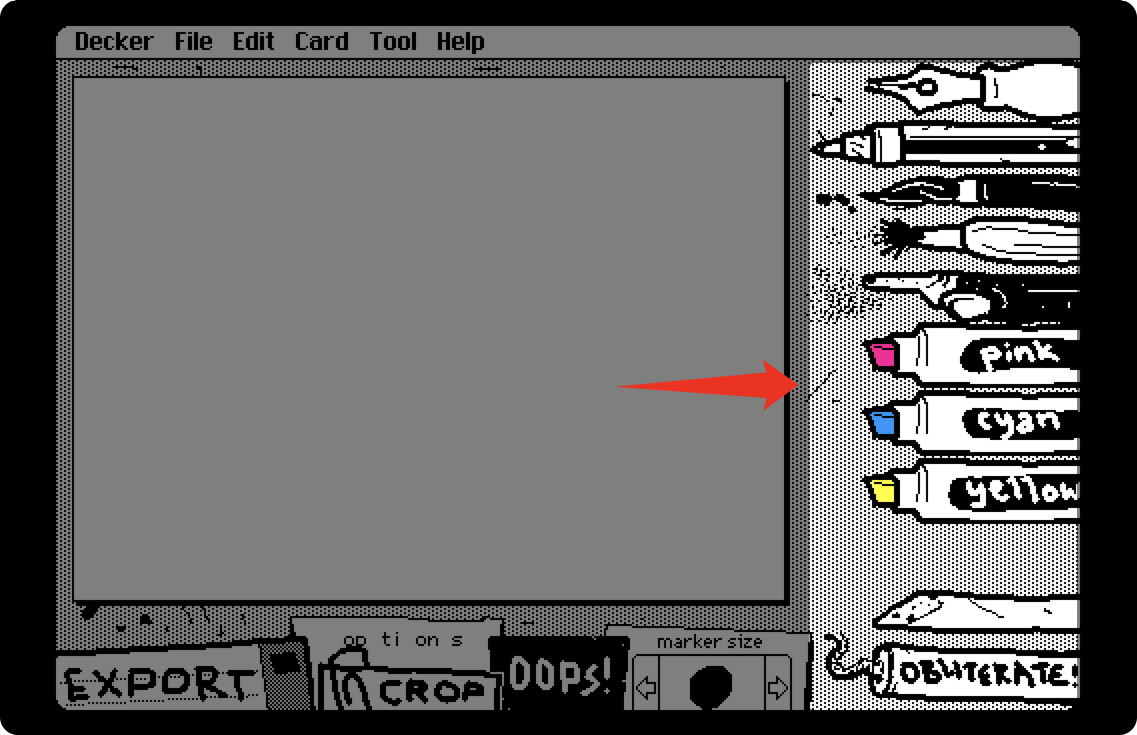
 On the right side of the canvas, you’ll find a column of brushes and tools, listed from top to bottom:
On the right side of the canvas, you’ll find a column of brushes and tools, listed from top to bottom:
- Pen
- Pencil
- Marker
- Brush
- Spray gun
- Pink crayon
- Cyan crayon
- Yellow crayon
- Eraser
- Clear button
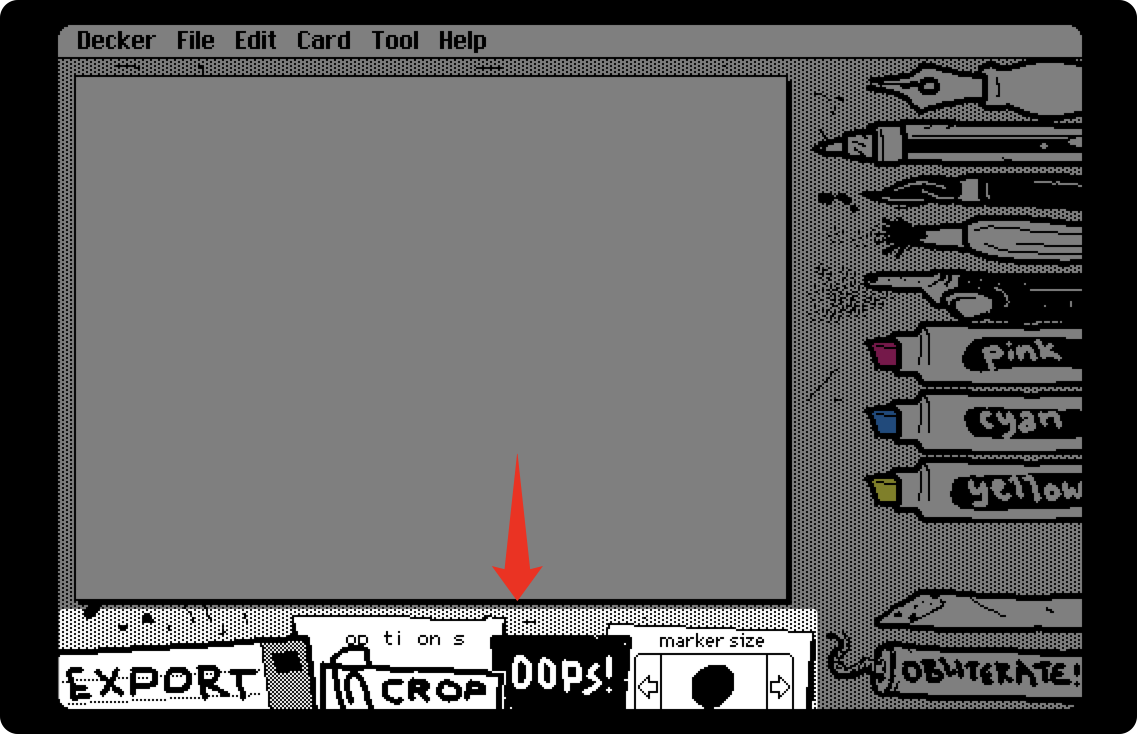
 Below the canvas, you’ll see a series of function buttons:
Below the canvas, you’ll see a series of function buttons:
- EXPORT button
- CROP button
- OPTIONS button
- OOPS button
- “marker size” button
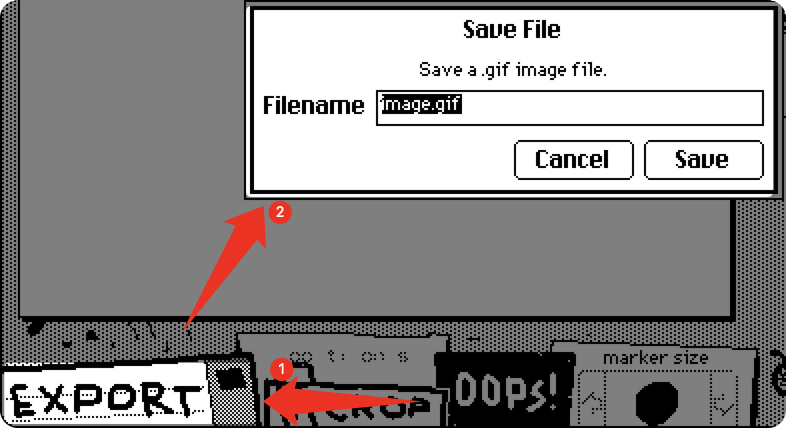
EXPORT Button
This button exports your artwork in GIF format, preserving the wiggly animation effects of the lines, giving your image a unique and distinctive appearance.

After clicking, enter your desired filename in the input box, but make sure to keep the file extension as “.gif”. Finally, click the “Save” button to download it to your local device through your browser.
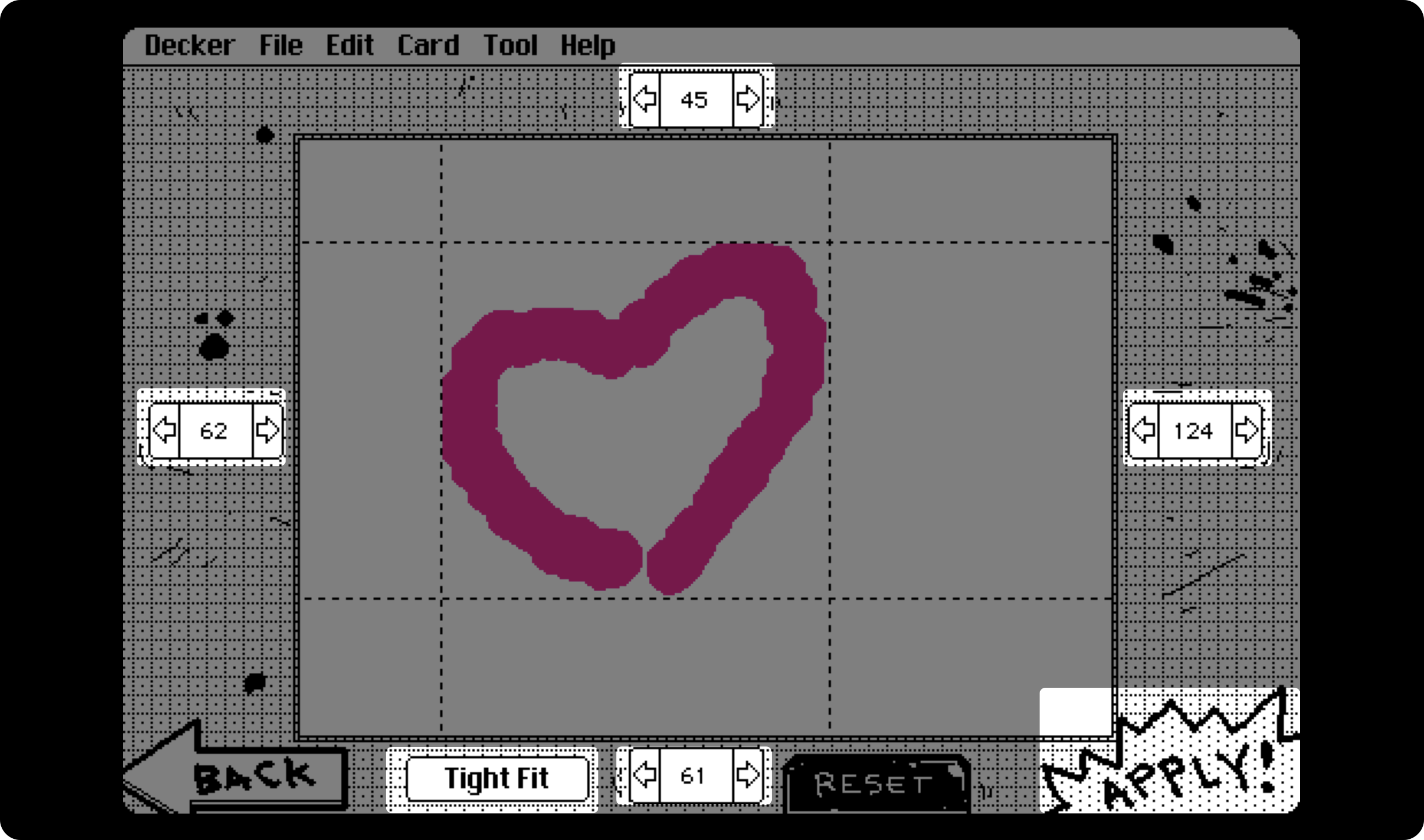
CROP Button
This button allows you to adjust the size and dimensions of your artwork to your satisfaction.

After clicking, you’ll enter the canvas size adjustment interface, where you’ll find four numerical adjusters on the top, bottom, left, and right to adjust the area boundaries. For improved efficiency, you can directly use the “Tight Fit” button below, which will automatically detect and adjust the boundaries of your artwork in all four directions. Finally, click the “Apply” button to confirm.
OPTIONS Button
This button allows you to set the drawing background, preset color palettes, and specific color values. This is explained in detail in the “Advanced Operations” section.
OOPS Button
This button allows you to undo the previous step or return to the current step.
“marker size” Button
This button allows you to adjust the size of the brush tip, which greatly improves efficiency when doing detailed work in small areas or broad coloring in large areas.
Summary
Once you understand these basic tools and functions, you can start doodling and creating on the canvas, freely expressing your creativity and ideas!
Note that the menu bar at the top of the canvas contains some Decker technology setting buttons that we don’t need to click or adjust.
Advanced Operations
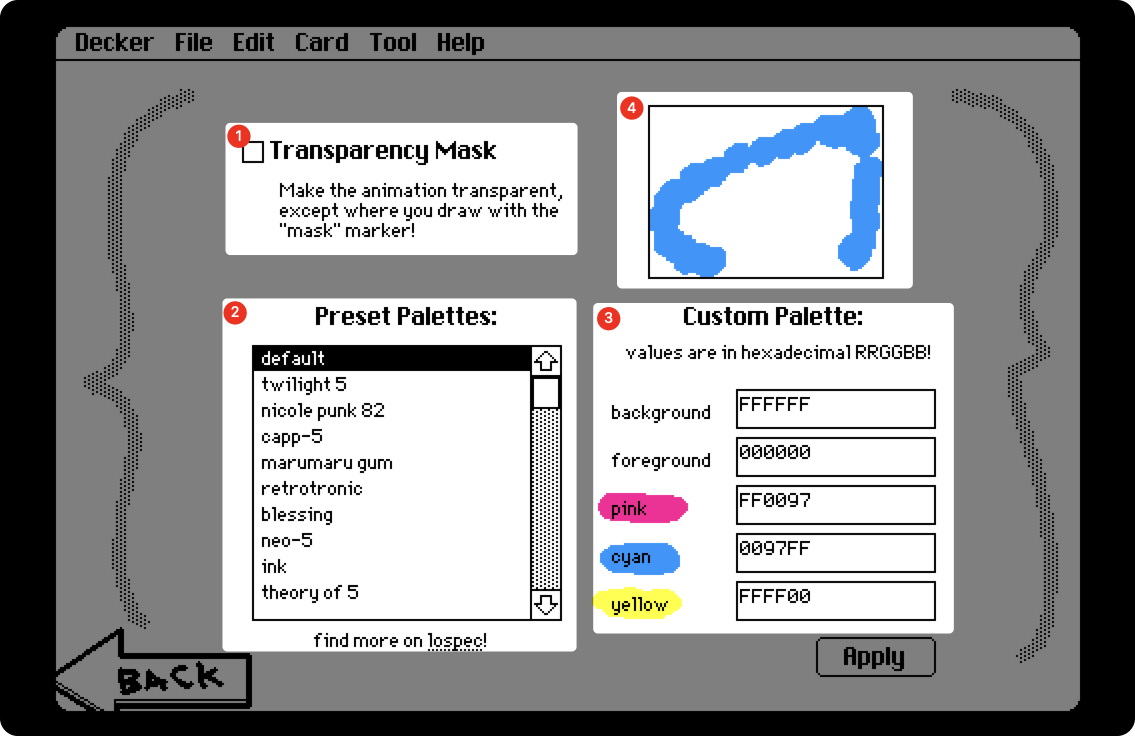
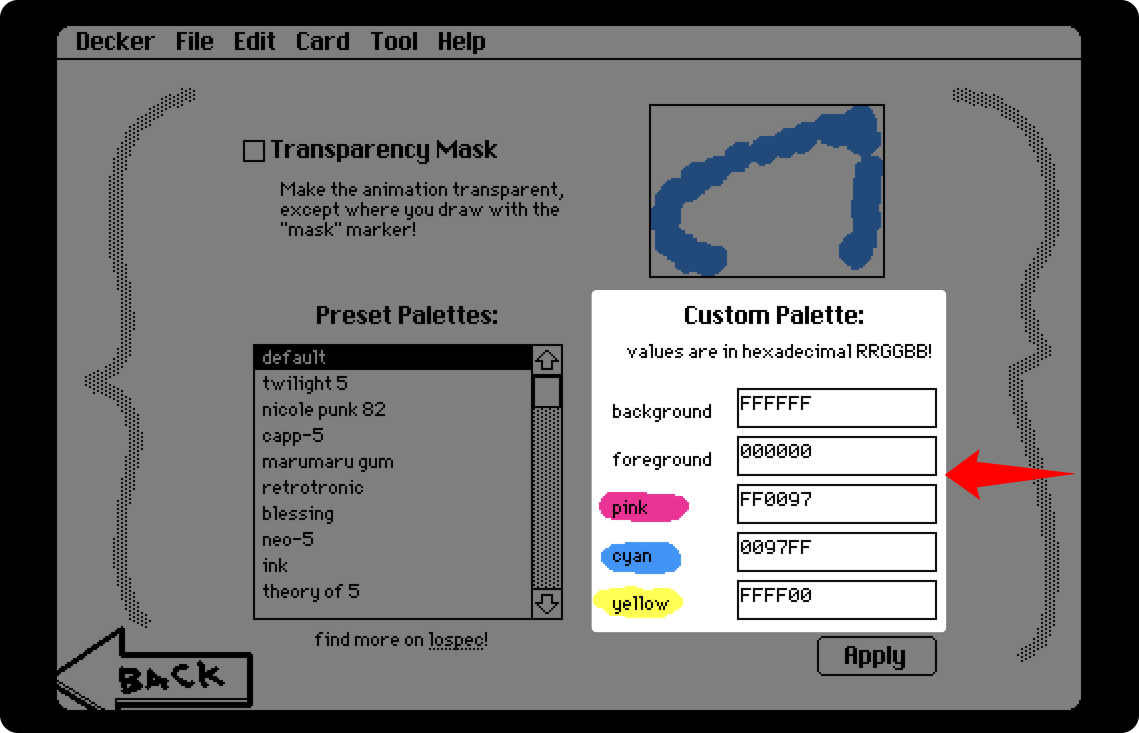
The OPTIONS button mentioned in the getting started section allows your artwork to have richer color settings.

After clicking the button, we enter an options setting interface that includes three functional areas and one preview area.
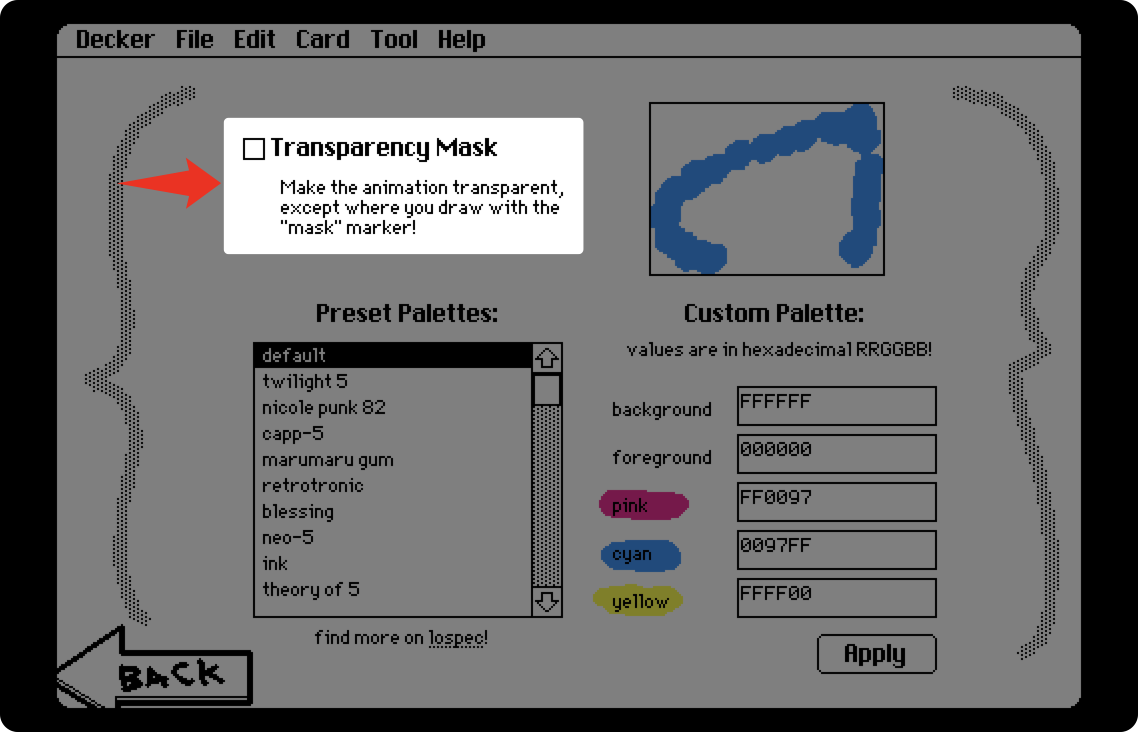
Functional Area 1: Set Transparent Background

When checked, this removes the background of your artwork, making the background transparent in the exported image.
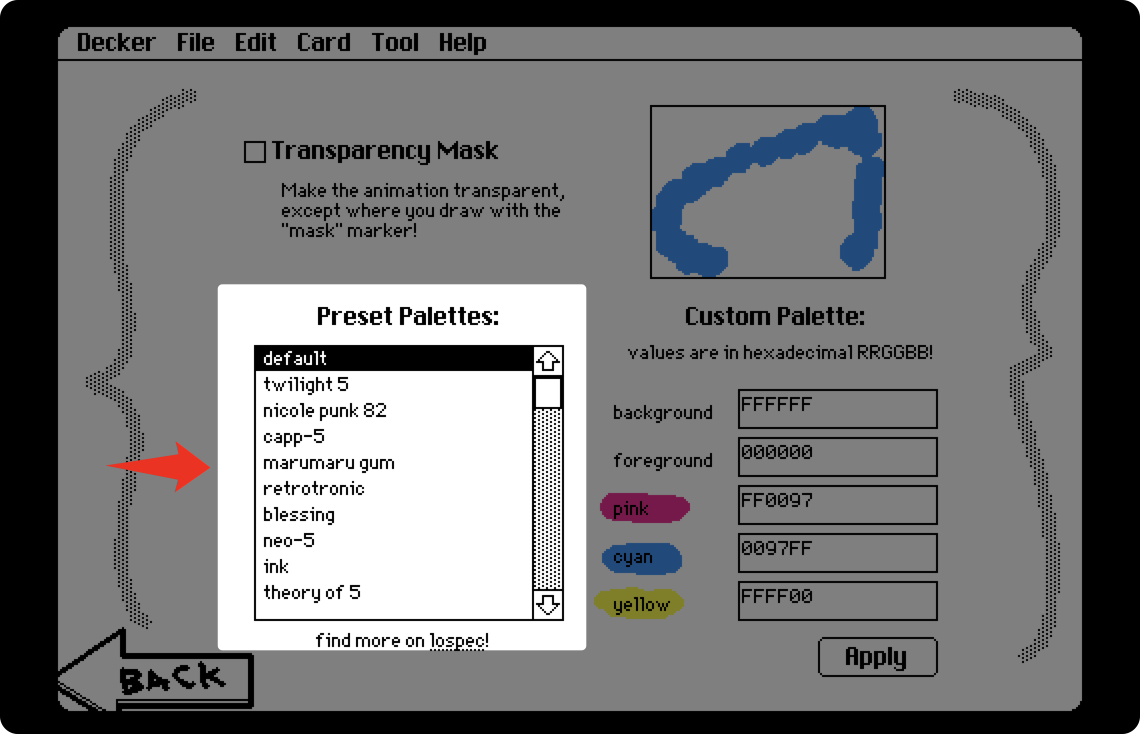
Functional Area 2: Select Preset Palettes

Here you’ll find 27 preset palettes, each containing different background colors, foreground colors, and three crayon colors.
You can click to select different preset palettes and get immediate feedback on the interface. Come and choose the preset palette that matches your style!
Functional Area 3: Adjust Color Values

If you want more precise control over certain color values in the preset palette, you can enter your preferred hexadecimal color values here.
After completing all settings, click the “Apply” button in the bottom right corner to save and return.
Summary
That’s everything you need to know about using Wigglypaint! Start creating your own animated drawings now!
At last but not least, whether you have questions about Wigglypaint, need technical support, want to explore a partnership, or even request a feature, please feel free to visit the feedback page.
